Storyboarding is a technique that originated within the filmmaking process. However, its value has exceeded that of the entertainment industry. Designers have found use of the technique during ideation and development phases of websites. In this article, we’ll take a look at storyboard website design and why they are valuable in creating a great, user-focused web design. Let’s get into it.
Storyboard Website Design Tutorial
Build a site map
You might already visualize what your storyboard website design will look like. Or you have no idea where to start. Either way, building a site map will help you get to the next step.
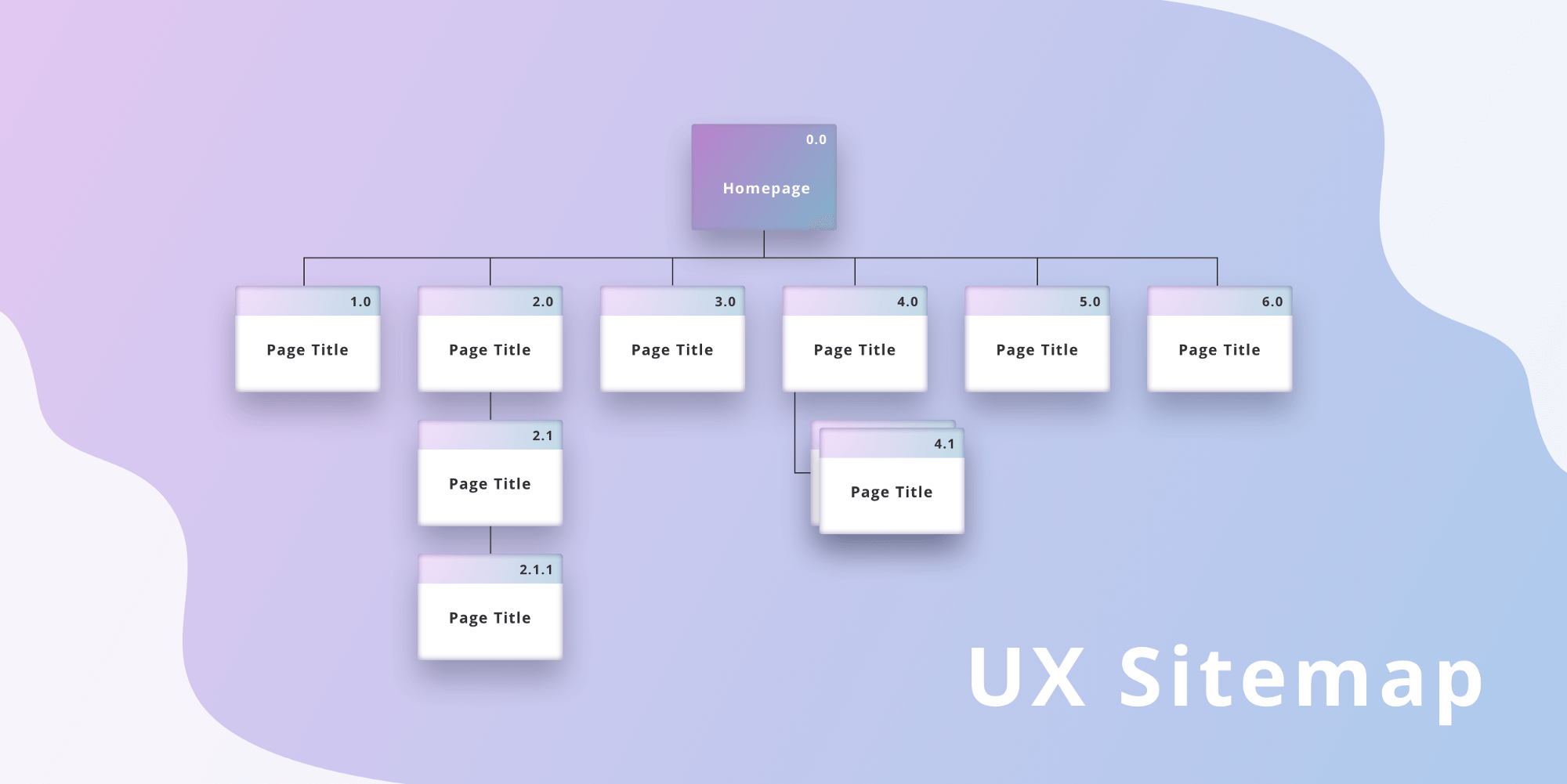
A site map is essentially an outline of every page in your website. The site map is a bird’s eye view of the hierarchy of your site’s pages and how the sub-category pages are broken down.

UX Sitemap Storyboard Website Design
Planning a site map is important to execute during the planning stage of building a website. It forces you to think about the user experience and how it applies to the flow of your site page by page. Check out this video by CharliMarieTV to learn more about planning and building your site map.
How to storyboard a website: Planning & site map
Once you’re satisfied with your site map and feel as though nothing is left out or overlooked, it’s time to start building on this foundation. Remember, every step of this process will make your website storyboards more effective at helping build your website.
How to Make a Storyboard for a Website
Wireframe your site
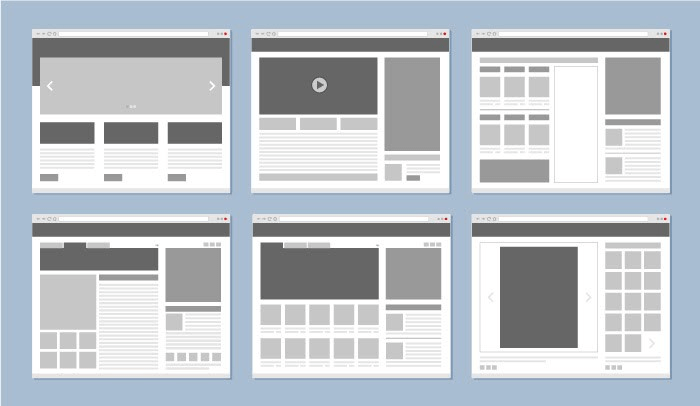
The next step to planning and storyboarding your website is to wireframe your site. What is wireframing and how does it differ from storyboarding? Wireframing is drawing out the skeletal blueprint of your website.
Website storyboard examples
Wireframing does not include content details. Rather, it provides an overview of the structure of every page in your website. This is where you determine the page layout and visual arrangement of your site. For a comprehensive tutorial on wireframing a website, check out the video below.
How to create a website storyboard
You may be tempted to skip wireframing and jump straight to storyboarding once you have your sitemap. It’s important to note that every step in this article is intended to make you think more intentionally about the user experience of your website.
Wireframing allows you to disregard specific, detailed content and focus on a general visual layout. This will help you focus on how the architecture of your site will benefit the user experience.
Related Posts
Tutorial for Web Development Storyboard
Gather data
Once you’ve created your sitemap and wireframed your site, it’s time to begin storyboarding. The first step of creating your website storyboard is gathering all the necessary information.
This information will come from user interviews, usability tests, or site metrics. This data will help you learn about the most common scenarios users find themselves in when navigating your site.
Storyboard Website Design Tutorial
Define the persona and scenario
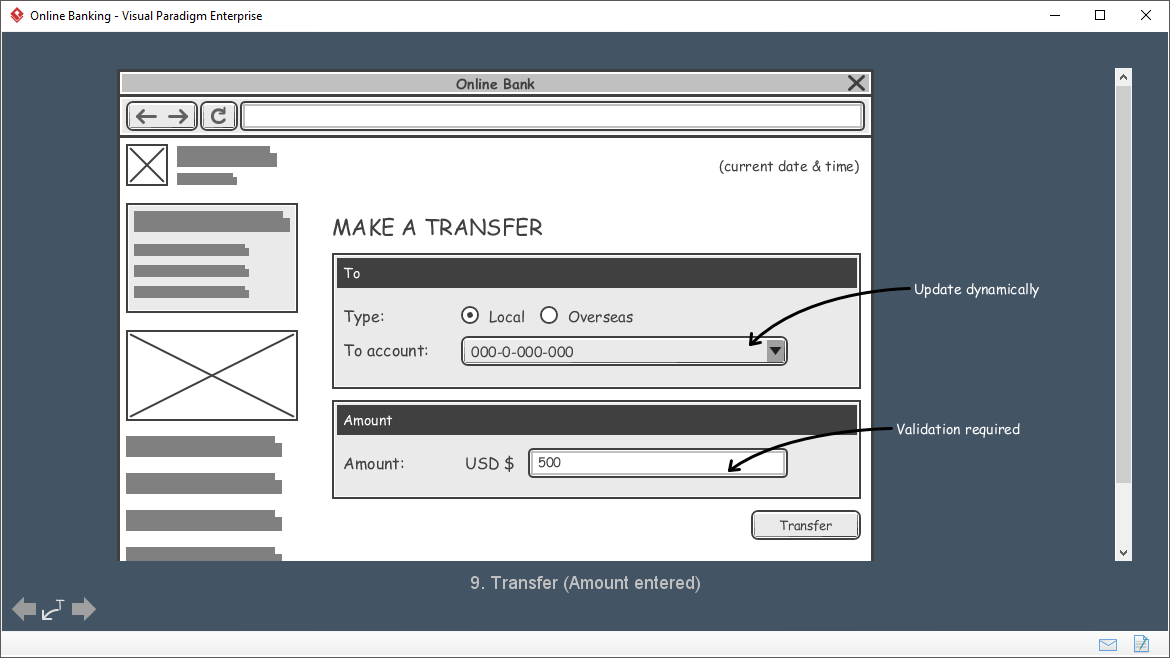
Storyboarding a website is a tool adapted from how the entertainment industry uses storyboards during the production process. For websites specifically, storyboards are more than just a layout of the website. They depict the dialogue and narrative sequence of a user’s website experience in sequential order.
This storyboard panel example from Visual Paradigm displays the sequence of a banking website for a consumer in the scenario of making a transfer.

How to create a storyboard for a website
To create effective website storyboards, it’s important to define the persona that is navigating the site and the scenario in which they are using the site. Defining your persona and scenario for your website storyboard will be dependent on your data collection.
Paneling Storyboard Website Design
Put together the storyboard panels
Once you have your persona and scenario, you’ll be able to create a narrative and start putting together your storyboard. You website storyboard will be made up of visuals and captions to create a sequential narration.

Website storyboard examples
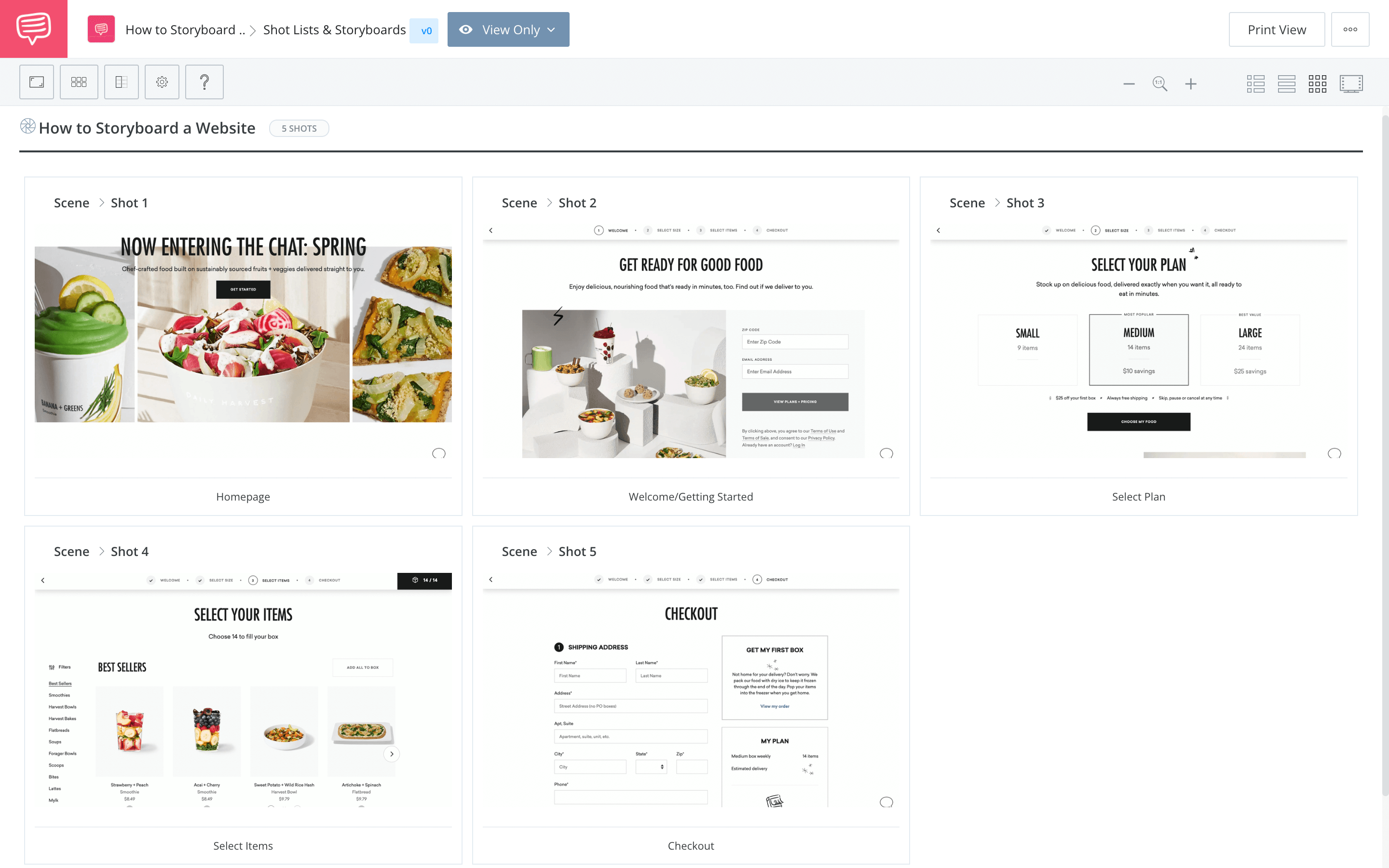
Let’s take a look at the site for the meal delivery service company Daily Harvest. When creating their persona and scenario for their website storyboards, they might consider a twenty to thirty year old consumer who cares about their health as well as their environment. This is their persona. Their scenario may be that they have no time or do not like to shop for their own groceries.
Given this persona and scenario, a storyboard may be created to illustrate their navigation of their website. We’ve created an example storyboard of the Daily Harvest web experience using the StudioBinder storyboarding software.
Check it out below to better understand how storyboards illustrate a website’s ability to direct a persona within a specific scenario.
Daily Harvest • website storyboard examples
As you can see, website storyboards are designed to illustrate a user experience in sequential order. Although we’ve pulled actual visuals from the Daily Harvest website, you can upload your own sketches and website images into the StudioBinder storyboarding app.
Final Step in Storyboard Website Design
Add captions
Once you’ve uploaded your illustrations into StudioBinder, you can add captions in the description to describe what is happening during each panel of the storyboard. This may be a welcome page, catalog page, or checkout page.
Up Next
StudioBinder Storyboarding Tutorial
If you do decide to use the StudioBinder storyboarding app, make sure you check out our next article. We dive into a step-by-step tutorial on how to use our intuitive software so that you can be on your way to creating effective storyboards for your projects.
Up Next: Storyboarding Tutorial →
Showcase your vision with elegant shot lists and storyboards.
Create robust and customizable shot lists. Upload images to make storyboards and slideshows.